手帳カバーの2つの課題
会議の数日前に、mylifelogさんからメールが届いた。
そこには、サンプル第3弾を使って感じた課題が記載されていた。
ううむ、すんなりとはいかない・・・。
ver3を1週間使って気付いたこと
遅くなりましたが、カバーver3を1週間使ってみて気付いた点を書き下します。
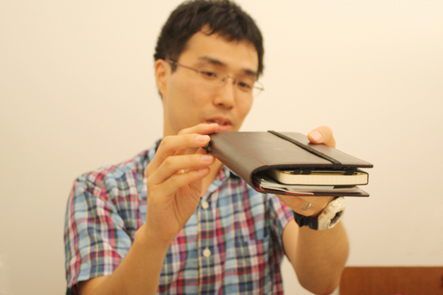
→スケジュールシートの下側が数mm緩んで抜けた感じになる。
しばらく使うと添付写真のように数mm緩んで抜けてきます。
スケジュールシート留めが帯パーツだからなのか、
原因は未だよく分からず。

→パッと見、カバーがどっち面か分かりにくい。
どっちの面がスケジュールシート側か分からなくなることがある。
この2点が気になったものの、それ以外はすこぶる快適に使えました。
ベルクロも通常版にしたものの、ペンホルダーも接着面を広くしたこともあり、安定感高いです。ゴムバンドも固定具を上手く使うとしっかりとiPhoneとMOLESKINEを固定します。この1週間でiPhoneが抜け落ちることはありませんでした。
この1週間使ってみて感じたのは、ゴムバンド以外にも何かひっつけられるんじゃないかとか、沸々とアイディアが出てきました◎
DIY得意な人が使い始めたら面白い使い方いっぱい見られそうな感じです。
プロジェクトは最後の最後まで何があるか分からないのはもう慣れている。
使い込んで出てきた問題を1つずつ解決してブラッシュアップしていくのです!
2つの課題以外には問題はなし!
ほぼ完成系のこの手帳カバーで約1週間仕事を行っていたmylifelogさん。
2つの課題以外には問題はなく、快適に利用しているようだ。

ポケットにiPhoneを入れてるときは、WI-FIルーターやエネループを収納しているようです。
あと、ペンホルダーが思ってたよりしっかりしてるので、すごい便利だったようです。
いろんな使い方を模索してるようですね。w
なんていったってユーザーが自由にデザインできる手帳ですから!

分厚さの問題も解決しているしバッチリです。
それでは、課題に対してどういう解決方法を検討したか見ていきましょう。
スケジュールシートがずれる問題
当初からスケジュールシートがずれてしまうんじゃないかという意見はでていたから、このタイミングで気づけてよかったよ。

スケジュールシートがずれている状態。
長く使っていると、革が伸びてしまうからかもしれない。
この解決策としてみんなで考えたのはストッパーをつけることだ。
たとえば、細い革を縫い付けて、段差をつけたらズレないでしょう。
どんなストッパーが最適なのか、ストッパーのカタチを議論してたら面白いアイデアが出た!

それがこれ!
アブラサスの薄い財布の三角のベロを付けるんです。
これが左右にあると、たとえば、右のベロは現在日、左のベロはよく見るページ、みたいなポインターになりえる。

真面目な顔をして語る南さん。
通常のスケジュールシートやパーティカルを入れ替えながら、ベロの大きさはどれぐらいなら安定するか、スケジュールが隠れて見えにくくならないか、などを検討して、最適なサイズや位置を検討した。
いい解決方法だと思う!
手帳の表裏が分からない問題
次は、手帳の表裏が分からない問題について考えた。

mylifelogさんは、右側にスケジュールシート、左側をベルクロ面にしている。
しかし、一般的な超整理手帳の使い方では、スケジュールシートは左側に位置している。

こんな感じね。
当然、スケジュールシートを左にしたい人はいると思うので、
この手帳カバーは、どちらにも対応できるように作られている。
単に、手帳をクルッと回転させて、自分の使いたいように使うだけなんだけど(笑)。
スケジュールシートが左側がよければ、上下逆にすればいい。w

だけど、そうすると、閉じたときに手帳の上下が分からないのだ。
上の写真は、ゴムバンドで閉じてるので表が分かるし、ペンがあるのが上だと分かる。
でも、ゴムバンドで閉じてない状態で、ペンも刺さってないと、どっちが上かが分からない。
そうしたら、スケジュールシートのほうだと思って開くと、上下逆でベルクロ面が開いたりしてしまうわけだ。
さて、この問題をどう解決しようか?
(案1)片面だけロゴを入れる
アブラサスの薄い名刺入れは、片方だけロゴを入れている。
片方だけロゴを入れれば、表裏は判断できる。
だけど、ロゴは賛否両論で、表面にロゴがあることを嫌うユーザーは案外多い。
それによく考えたらロゴがない。笑
ロゴを入れる入れないは激論になりました。
うーん、難しい。
(案2)背表紙を凹ます
背表紙のペンを指してるところを凹ませる案も出た。
そうするとペンもすっきり収まるからいいんだけど、よく考えると、上下ともに凹ますと結局上下が判断できないので意味なし!
(案3)ワンポイントの穴を開ける
プロダクトに穴をあけて欲しいという要望は多いらしい。ストラップとかキーホルダーを付けるんでしょうね。
(Kojizoさんが喜びそう。)
ちなみに、小さい財布は穴を開けています。
そんな感じで、表の上に小さな穴を開けるというのはアリだと思うが、このシンプルな手帳カバーには穴を開けたくない気もする・・・。
うーん、難しい。
(案4)ステッチの色を変える
表裏のステッチの色を変える案も出た。表は黒、裏はワインレッドとかね。
ステッチ案はいいと思うけど、暗いと分からないかな?
(案5)背表紙の位置をずらす
表裏が分かればいいということは、裏と表で違いを出すことだ。
手帳の表面の構成要素は、表と裏と背表紙の3つ。
この要素を増やさずに一番シンプルに表裏の差を出す方法として、背表紙を少しだけずらすというアイデアがでた。
例えば、裏面の背表紙は少し本体エリアによってるイメージだ。
手帳を取り出すとき、背表紙側を持つときもあるだろう。
そういう時は触った感じで裏表が分かるということだ。
このアイデアも面白い!
そして、いろんなアイデアのメリット・デメリットを議論した結果、
(案5)背表紙の位置をずらす案に決定しました!
パッと見ても分かる、手で触っても分かる。
そんな工夫が面白い!
「どれぐらいずらすの?」っていう質問には、
工場でいい感じにしてもらいましょう!と力強く答える南さん!
う、うん。じゃ、それで。
今後の進め方
この2つのフィードバックを早急に工場に伝えて、サンプルをバージョンアップしてもらう!
次でサンプル4つ目です。
いつも僕らのプロダクトは工場サンプル数が多い。
工場の方々の協力に感謝です!
ありがとうございます!
サンプル第4弾で完成でしょう!
完成したら集合しましょう!